Instapage: como conectar o formulário ao RPPC de Captura
Nesse artigo você vai saber como conectar o formulário do Instapage ao RPPC de Captura para rastrear conversão de leads no Digital Manager Guru.
Nessa página:
Passo 1: Obter URL de Destino
Passo 2: Conectar formulário do Instapage ao RPPC de Captura da Guru
Antes de começar você precisa:
Ter uma conta do Instapage ativa.
Ter uma página com seu formulário criado.
Ter uma integração com autoresponder ativa. Para ativar essa integração, clique aqui.
Ser usuário administrador ou ter permissão para realizar as ações a seguir.
Passo 1: Obter URL de Destino
Nesse passo, você deve obter a URL de action do RPPC de Captura a qual vai usar como base para montar a URL de redirecionamento do formulário do GreatPages.
Etapas:
1 - Acesse o admin da Guru com seu usuário e senha.
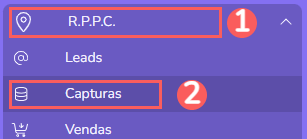
2 - No menu lateral, acesse RPPC, e em seguida clique em Captura.

3 - Selecionar o RPPC que deseja Conectar.
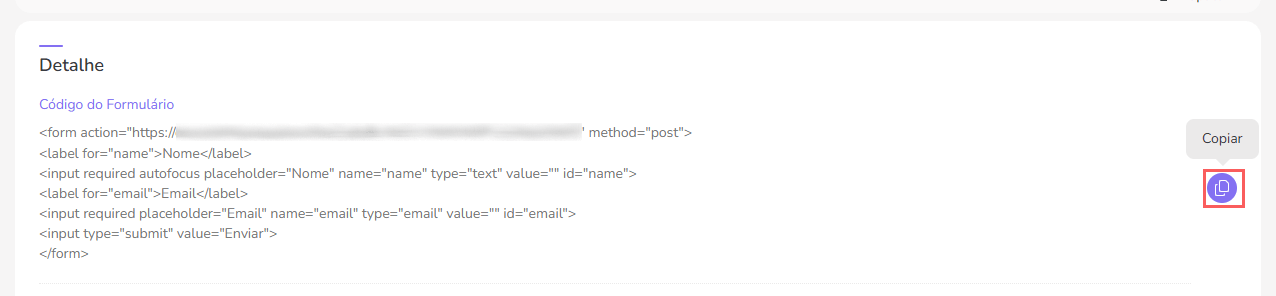
4 - Em Detalhe, clique para copiar o Código do Formulário.

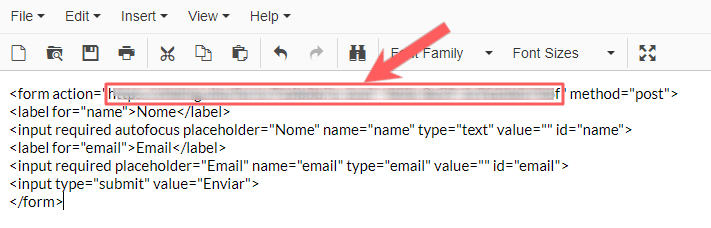
5 - Cole o Código do Formulário em um Editor de Texto à sua escolha (Ex. bloco de notas).
6 - Copie o Valor do action, que está entre aspas.

Passo 2: Conectar formulário do Instapage ao RPPC de Captura da Guru
Neste passo você vai ativar o envio dos dados capturados pelo Instapage para a Guru (RPPC de captura).
Etapas:
1 - Acesse o seu ambiente do Instapage com seu usuário e senha e edite a página do Instapage onde tem o formulário.
2 - Clique no formulário para abrir as suas configurações.
3 - Selecione Submission.
4 - Cilque em Outside URL e cole o link copiado no passo 1.2.
5 - Pressione Save
6 - Copie o código abaixo.
<script>
window.instapageFormSubmitSuccess = function( form )
{
// get values from form fields
var param1 = window.__page_generator ? $( form ).find( 'input[name="'+ 'Name' +'"]').val() : $( form ).find( 'input[name="'+ base64_encode( 'Name' ) +'"]').val();
var param2 = window.__page_generator ? $( form ).find( 'input[name="'+ 'Email' +'"]').val() : $( form ).find( 'input[name="'+ base64_encode( 'Email' ) +'"]').val();
// Get the actual redirect url
var redirect_url = ijQuery( form ).find( 'input[name="redirect"]' ).val();
// Amend redirect url in form by adding fields from form
$( form ).find( 'input[name="redirect"]' ).val( redirect_url + '?name='+ param1 + '&email='+ param2);
}
</script>7 - Se deseja adicionar campos personalizados ao seu código, cole o código num editor de texto e siga os passos desse vídeo. (opcional)
8 - Clique em Settings.
9 - Selecione HTML/CSS.
10 - Na aba Head cole o código que copiou no passo 2.6 (se adicionou campos personalizados, cole o código copiado no passo 2.7).
11 - Salve as alterações clicando em Save.
Clique em Publish para publicar o formulário.