Adicionar chat ou gatilhos de venda ao Checkout Guru
A página de vendas é onde seu cliente decide se vai comprar ou não, portanto é aí que a maioria dos gatilhos de venda (ou gatilhos mentais) devem estar. Já a página de pagamento (checkout) deve proporcionar uma experiência de compra simples, rápida e objetiva, evitando criar qualquer tipo de dúvida ou distração para o comprador.
Nossa filosofia é oferecer um checkout para alta conversão e, para garantir esse resultado, eliminamos todo e qualquer componente, que venha a aumentar o tempo de carregamento da página ou tirar o foco do comprador do que realmente importa: informar os dados de pagamento e concluir o checkout o mais rápido possível.
Embora nossa recomendação seja um checkout limpo e livre de componentes adicionais, alternativamente, você pode incluir scripts externos ao Checkout Guru para:
Botão de chat ou WhatsApp;
Marcar conversão no TikTok (ou outra plataforma de anúncio não integrada ao Guru);
Gatilhos de venda como contador de escassez, notificação, banner ou pop-up.
Configuração e instalação
A configuração e instalação de componentes para botão de chat, contador de escassez, notificação, banner, pop-up ou qualquer outro script externo ao Checkout Guru é realizada através do Google Tag Manager.
A instalação do script consiste em configurar uma Tag com HTML personalizado no GTM e publicar a mesma. O script deve ser obtido no plugin ou componente desejado ou ser escrito por um desenvolvedor com habilidades para construir scripts para o GTM.
Esta é uma configuração complexa e só deve ser realizada por um usuário avançado e com conhecimentos em programação!
O script instalado pode ocasionar lentidão ou até mesmo impedir que a página de checkout carregue corretamente. Em último caso, você pode perder vendas!
A Guru não se responsabiliza por lentidão ou falhas no checkout ocasionadas pela instalação de scripts de terceiros.
Nessa página:
Passo-a-passo: Instalar código Javascript no Checkout Guru via GTM
Adicionar o banner no Checkout Guru
Antes de começar, você precisa de:
Uma conta ativa no Google Tag Manager;
Script que deseja instalar (deve obtê-lo junto ao plugin, componente ou desenvolvedor).
Passo-a-passo: instalar código Javascript no Checkout Guru via GTM
Para instalar um script externo no Checkout Guru via Google Tag Manager, você deve executar 3 etapas:
1 - Instalar script GTM no seu site;
2 - Configurar a tag; e adicionar o acionamento;
3 - Publicar a tag.
Essa configuração envolve plataformas externas ao Guru. Em caso de dúvidas, solicite assistência à plataforma em questão. O Suporte Guru auxilia apenas configurações feitas dentro do nosso Admin.
Etapa 1 - Instalar Script GTM no seu site
1 - Acesse sua conta do Google Tag Manager.
2 - Clique em Administrador.
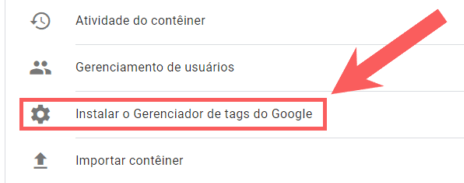
3 - Em seguida clique em Instalar o Gerenciador de tags do Google.

4 - Copie e instale os Scripts do Google Tag Manager na sua página de vendas, seguindo as instruções apresentadas.
Etapa 2 - Configurar Tag
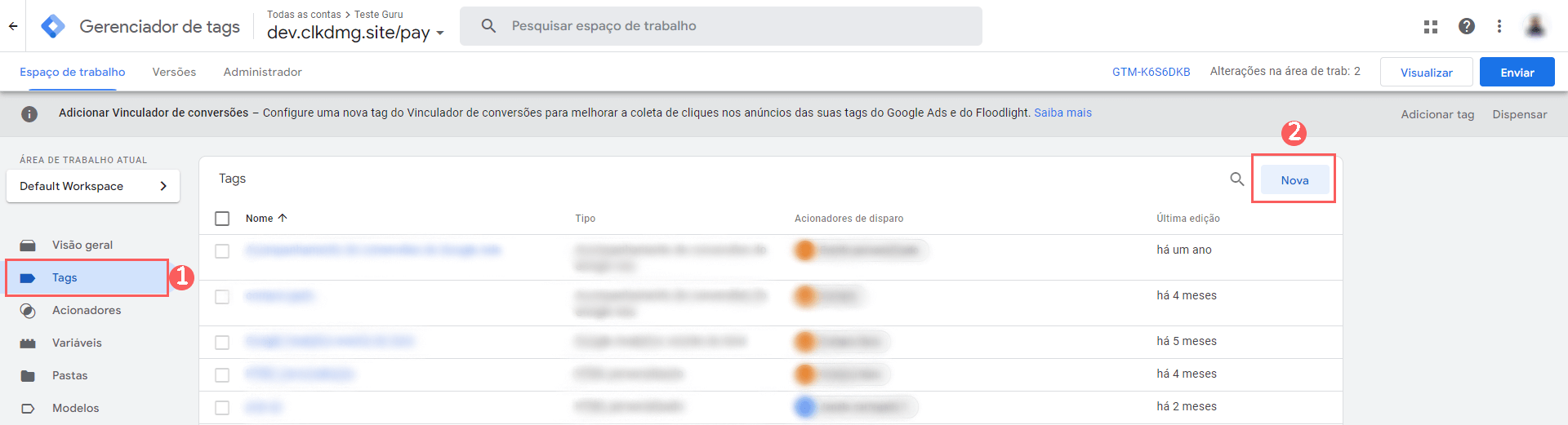
1 - Acesse o menu Tag e em seguida clique em Nova.

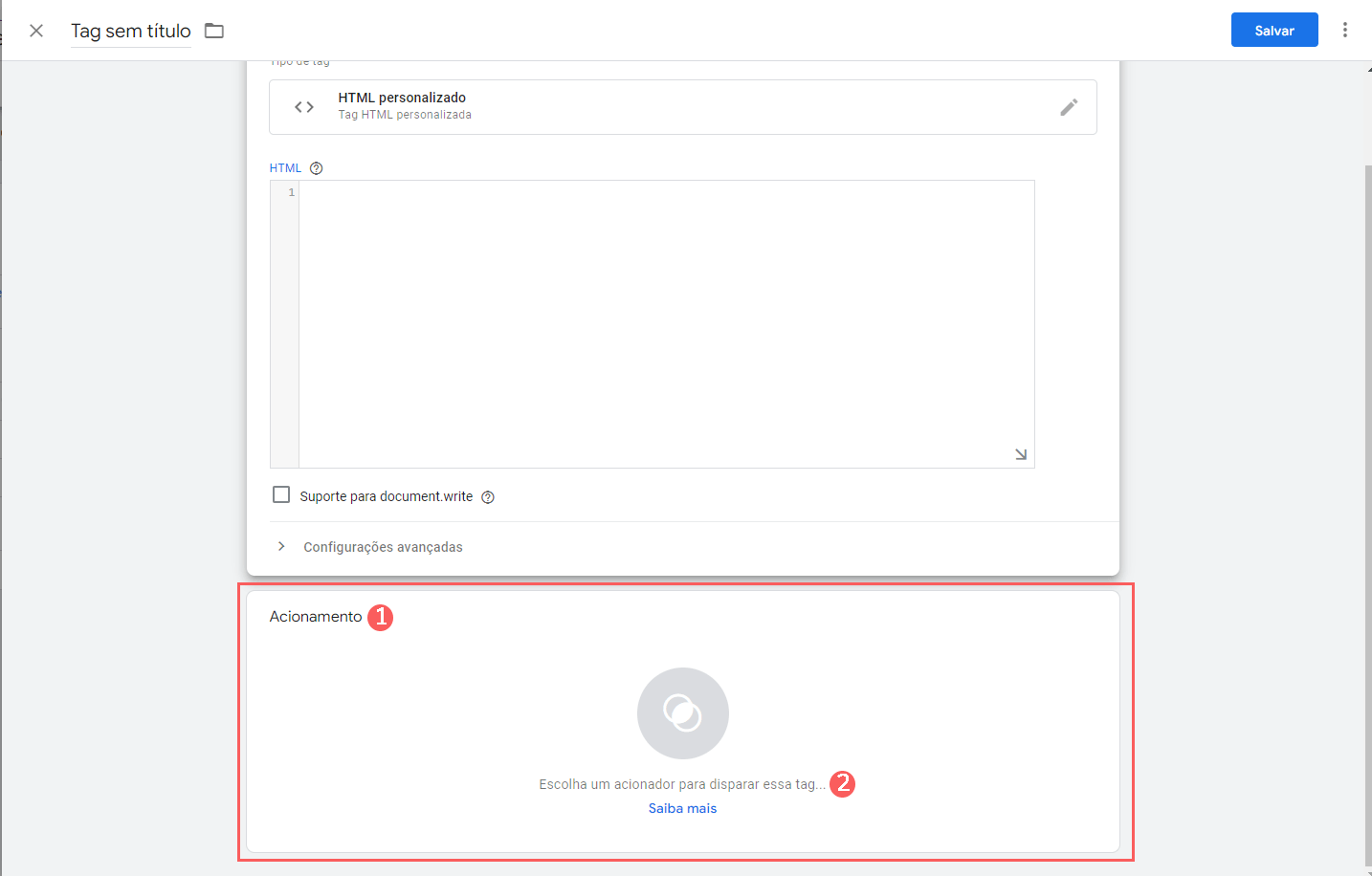
2 - Vá em configuração da Tag, e em seguida selecione a opção HTML personalizado.

3 - Insira o Script1 que deseja no campo HTML.

1 O script desejado deve ser obtido junta ao plugin, componente ou desenvolvedor.
4 - Clique em Salvar.
Etapa 3 - Adicionar um acionador
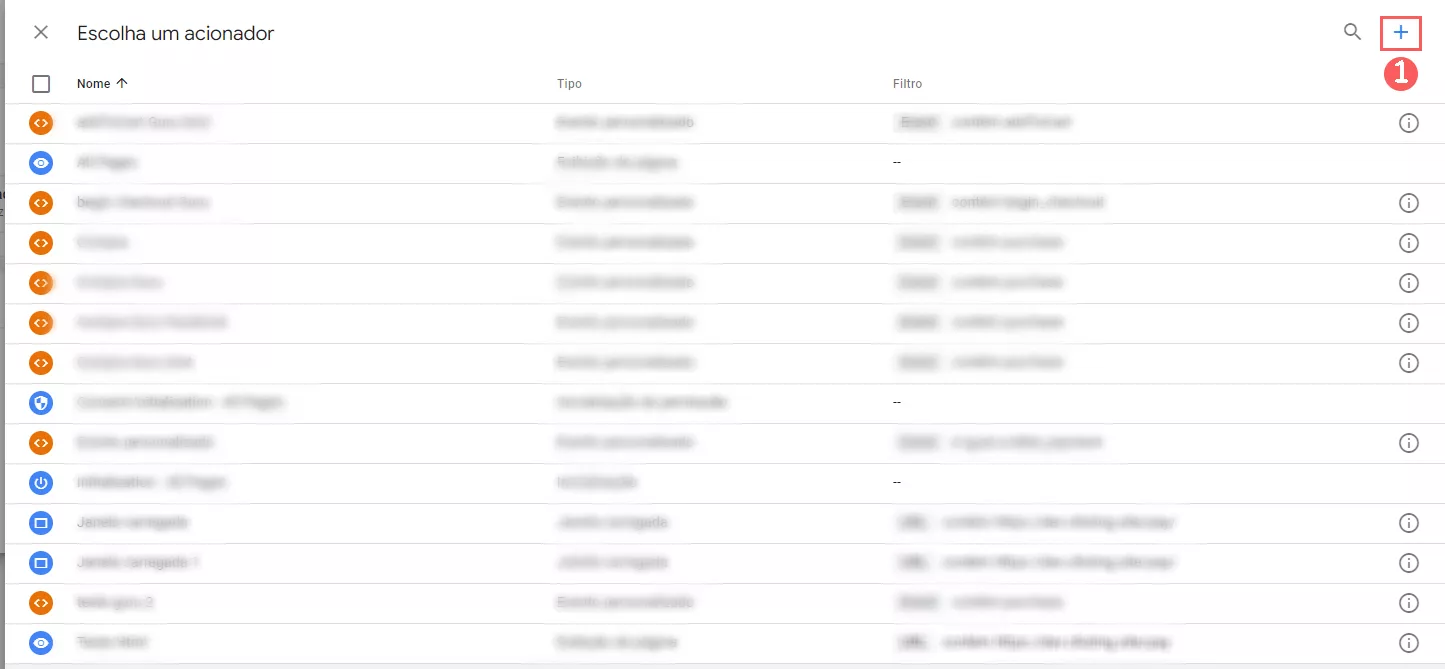
1 - No campo Acionamento, clique em Escolha um Acionador.

2 - Clique para Adicionar um Novo Acionador.

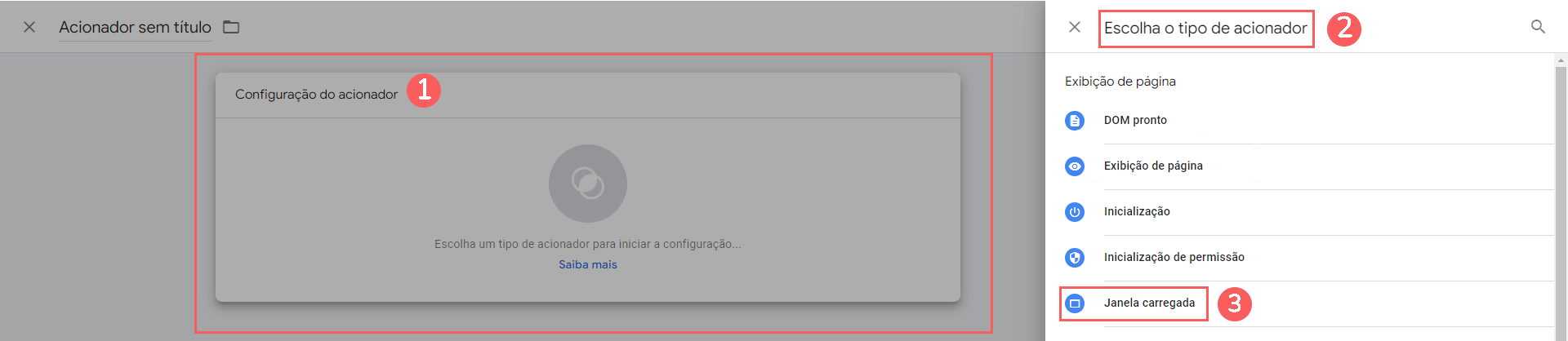
3 - Clique em Configuração do Acionador, e em Escolha o tipo de Acionador, selecione o seguinte acionador:
Janela carregada

4 - Clique em Enviar.
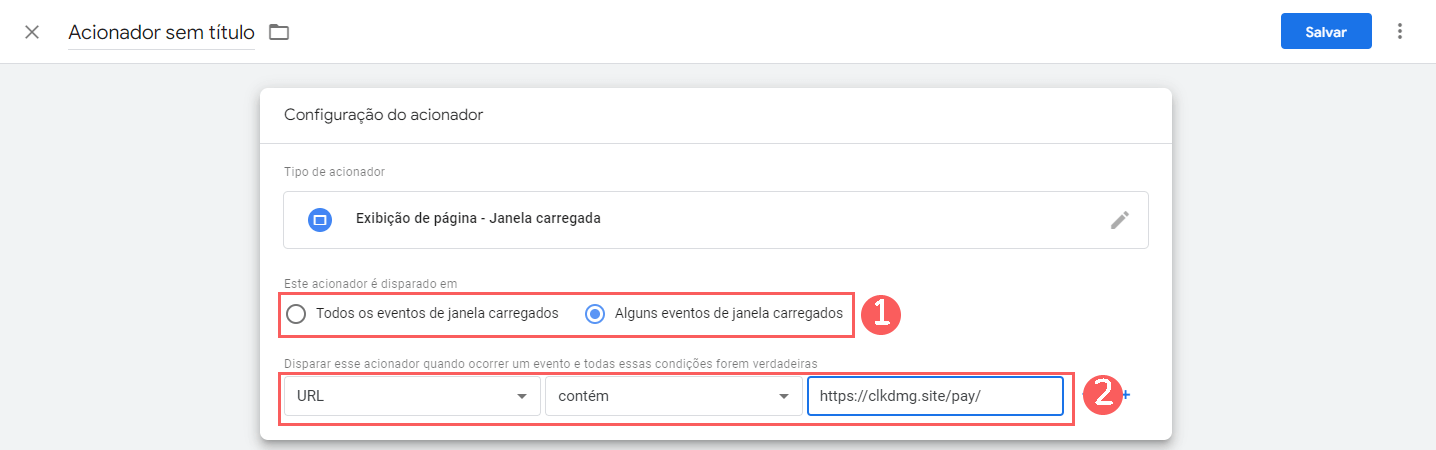
5 - Na Configuração do Acionador, informe:
Este acionador é disparado em: selecione o evento que deseja acionar;
URL de destino: informe a URL do Checkout Guru (que inicia por
https://clkdmg.site/subscribe/(avulso) - se utiliza a funcionalidade de domínio próprio do Guru substitua oclkdmg.sitepelo seu domínio)

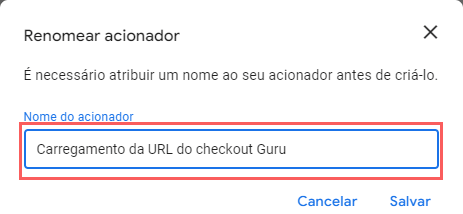
9 - Clique em Salvar.
10- Informe o Nome do Acionador.

11 - Clique em Salvar.
12 - Informe o Nome da Tag.

13 - Clique em Salvar.
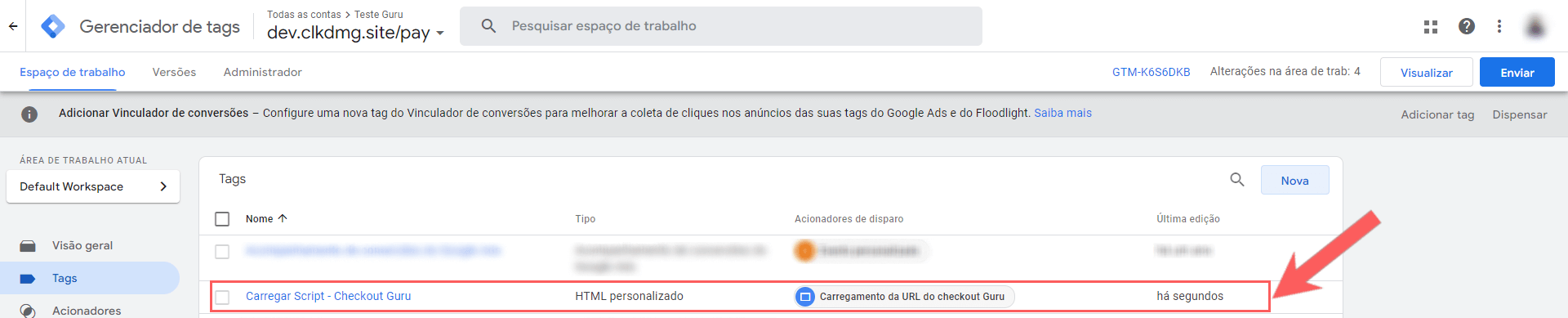
14 - Em seguida, aparecerá a Tag criada, e depois clique em Enviar.

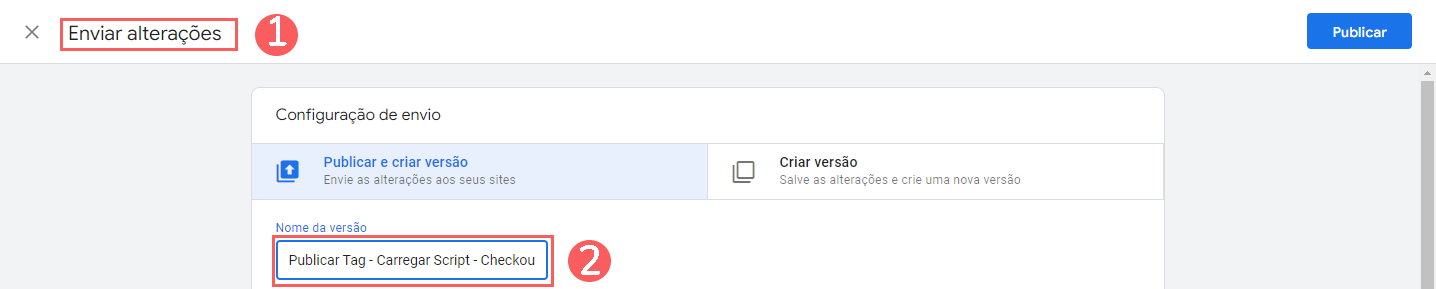
15 - Em Enviar Alterações, informe o Nome da Versão.

16 - Clique em Publicar.
17 - Abra o link do Checkout Guru em aba anônima e verifique o tempo de carregamento e realize uma compra de teste para validar se tudo está funcionando corretamente.
Para saber mais, consulte a documentação do Google Tag Manager para o Checkout Guru.
Adicionar o banner no Checkout Guru
Utilize o passo a passo anterior para criar o script, para a sua página de Checkout. Se desejar, você poderá utilizar um script criado pela Guru como sugestão.
Ambos os scripts possuem uma variável com o nome “link”, onde será preciso informar o link da sua imagem/vídeo entre as aspas.
Os modelos de scripts para adicicionar ao banner são os seguintes:
Mais Recursos