Mudar a aparência do Checkout
Se o seu negócio já possui uma identidade visual própria, então você personalizar a aparência do Checkout Guru para seguir os mesmos padrões do seu site ou página de vendas. Adicione o logo da sua empresa, altere as cores, exiba ou oculte elementos visuais e escolha a versão do checkout.
Embora você possa trocar as cores da maioria dos elementos visuais e do texto, recomendamos escolher combinações de cores com alto contraste para garantir que seus clientes conseguem ler o que está escrito. Lembre-se de conferir o resultado final usando a ferramenta de visualização do editor de cores.
A aparência do Checkout Guru pode ser aplicada em 3 níveis:
Nível Global: aplica-se ao checkout de todos os produtos cadastrados - configuração padrão;
Nível do Produto: aplica-se ao produto em questão - sobrescreve as definições do item 1;
Nível da Oferta: aplica-se à oferta do produto em questão - sobrescreve as definições dos itens 1 e 2.
Nesse tutorial, sempre que possível, você será orientado a realizar a configuração a nível global (recomendado). Para realizar configurações nos demais níveis, acesse a aba Checkout no cadastro do produto ou oferta em questão.
Nessa página:
Alterar a versão do Checkout
Mudar as cores da página do Checkout
Mudar a ancoragem visual do parcelamento
Outras opções de estilo e aparência
Antes de começar, você precisa…
Ser usuário administrador ou ter permissão para realizar as ações a seguir.
Alterar a versão do Checkout
A Guru possui a versão V5 de Checkout. E dentro da V5, você pode escolher qual versão do checkout que deseja utilizar: One Page v.5 ou Multi step v.5
A versão One Page concentra todos os campos de preenchimento em uma só página. Enquanto na versão Multi Step, o processo de pagamento é dividido em várias páginas (ou etapas).
Você pode testar as versões do checkout com o teste AB de checkout.
Etapas:
1 - De acordo com o nível de configuração que deseja aplicar:
1.1 - Nível Global: acesse Configurações » Checkout.
1.2 - Nível do Produto: acesse Produtos » (produto desejado) » Checkout.
1.3 - Nível da Oferta: acesse Produtos » (produto desejado) » Ofertas » (oferta desejada) » Checkout.
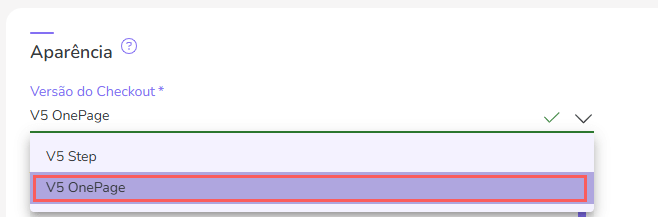
2 - Em Aparência, selecione a Versão do Checkout que deseja.

3 - Clique em Enviar.
Mudar as cores da página do Checkout
Você pode alterar as cores do checkout para ficarem de acordo com as cores da sua marca, além disto, pode configurar cores do Checkout, podendo redefinir as cores ou utilizar a cor padrão da Guru.
Caso deseje utilize o redefinir para alterar as cores ou clique no Padrão Guru.
Etapas:
1 - De acordo com o nível de configuração que deseja aplicar:
1.1 - Nível Global: acesse Configurações » Checkout.
1.2 - Nível do Produto: acesse Produtos » (produto desejado) » Checkout.
1.3 - Nível da Oferta: acesse Produtos » (produto desejado) » Ofertas » (oferta desejada) » Checkout.
2 - Em Aparência, clique em Configurar Cores do Checkout.

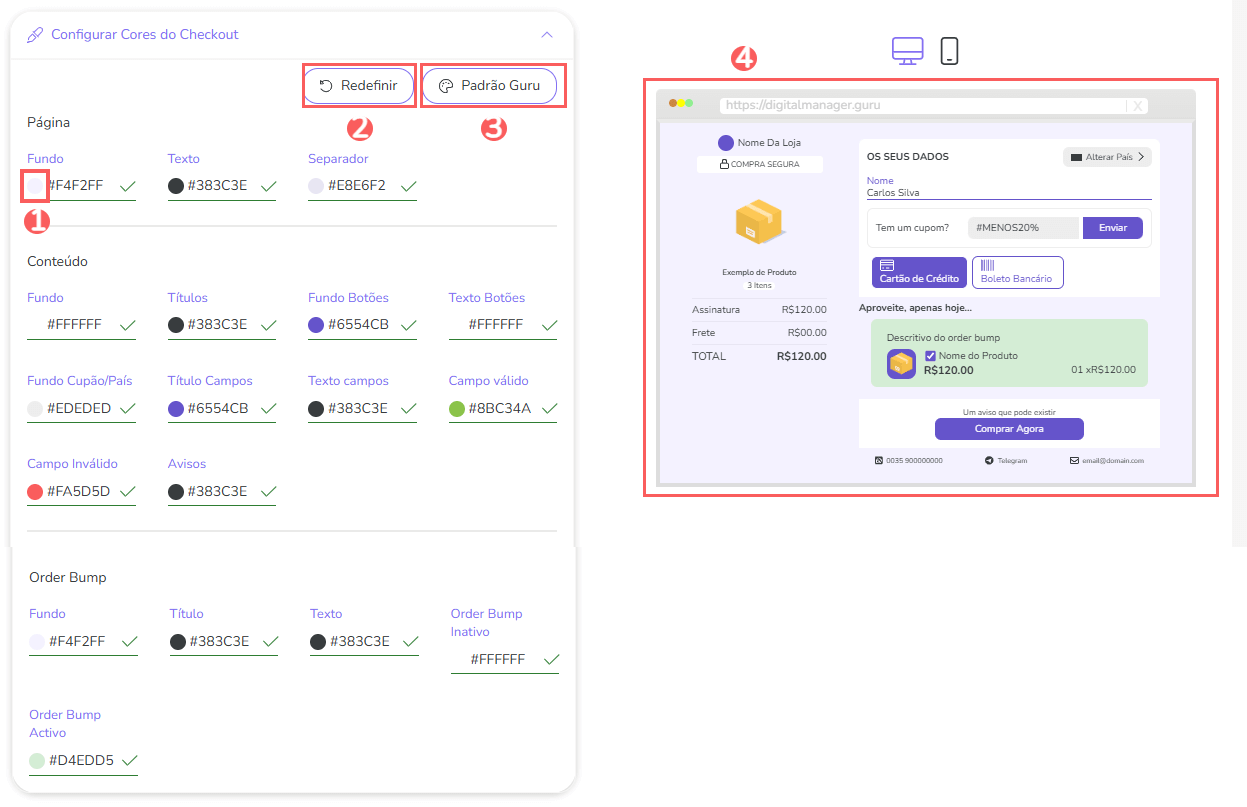
3 - Na janela de edição, use os botões de controle ou informe o código da cor em formato hexadecimal para cada elemento do checkout. À medida que realiza as alterações, pode conferir oresultado do lado direito da janela.
Seletor de cor: exibe uma paleta de cores para seleção - disponível em cada elemento do checkout;
Redefinir: desfaz todas as alterações realizadas;
Padrão Guru: retorna ao padrão de cores do Checkout Guru;
Pré-visualização: alterna a pré-visualização entre desktop e dispositivo móvel.

Ao concluir as alterações, clique em Enviar.
4 - De volta à seção Aparência, clique em Enviar para salvar as alterações realizadas.
Mudar a ancoragem visual do parcelamento
As opções de parcelamento são importantes para a decisão de compra de muitos clientes. Pode personalizar como o parcelamento é apresentado.
Opção disponível somente quando o parcelamento personalizado é utilizado.
Etapas:
1 - De acordo com o nível de configuração que deseja aplicar:
1.1 - Nível Global: acesse Configurações » Checkout.
1.2 - Nível do Produto: acesse Produtos » (produto desejado) » Checkout.
1.3 - Nível da Oferta: acesse Produtos » (produto desejado) » Ofertas » (oferta desejada) » Checkout.
2 - Em Aparência, selecione a opção desejada para a Ancoragem Visual do Parcelamento:
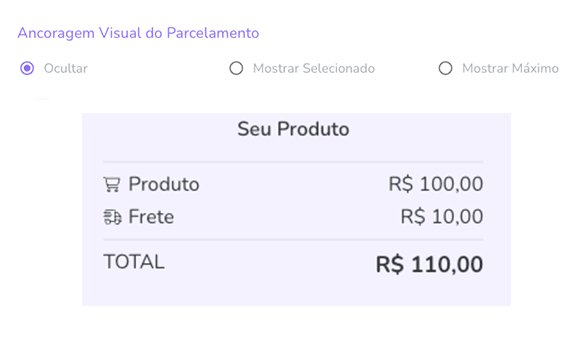
Ocultar: não exibe informação sobre parcelamento junto ao total do pedido.
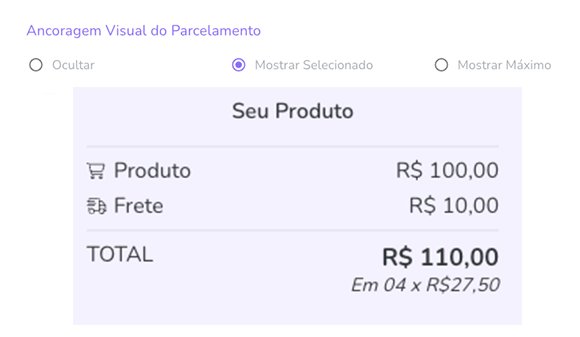
Mostrar selecionado: exibe o parcelamento selecionado junto ao total do pedido.
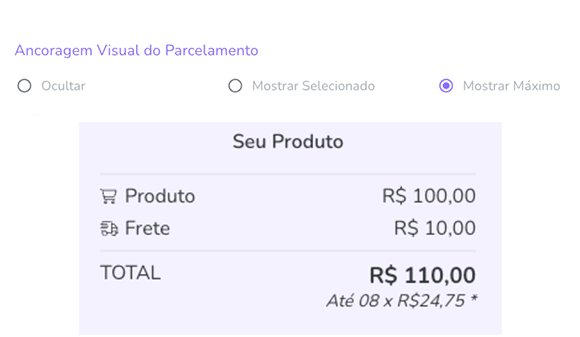
Mostrar máximo: exibe o parcelamento máximo disponível junto ao total do pedido.

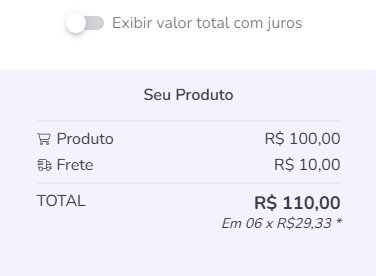
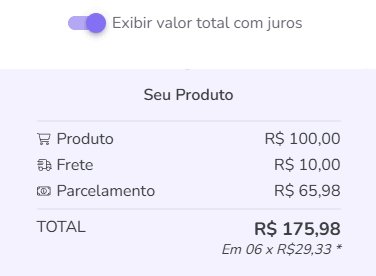
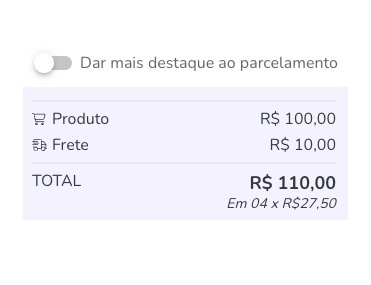
3 - Se deseja dar mais destaque ao parcelamento ao invés do valor total do pedido, ative a respectiva opção:

4 - Clique em Enviar.
Outras opções de estilo e aparência
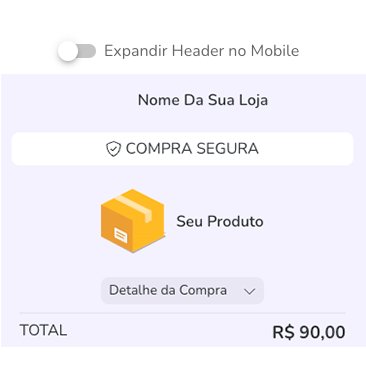
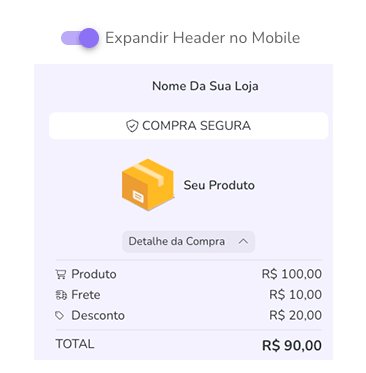
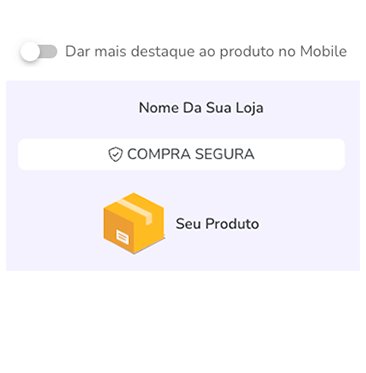
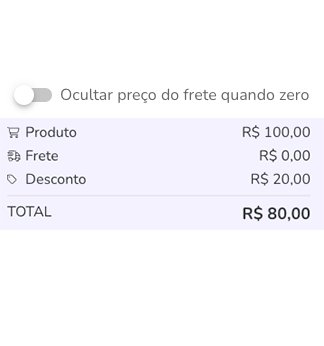
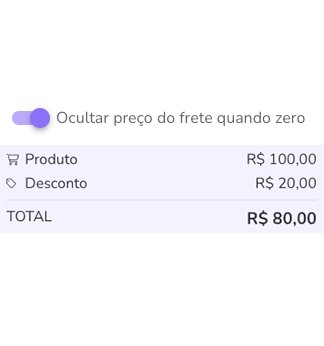
Pode também personalizar o Checkout no mobile, o preço do frete e ativar a confirmação por Recaptcha.
Etapas:
1 - De acordo com o nível de configuração que deseja aplicar:
1.1 - Nível Global: acesse Configurações » Checkout.
1.2 - Nível do Produto: acesse Produtos » (produto desejado) » Checkout.
1.3 - Nível da Oferta: acesse Produtos » (produto desejado) » Ofertas » (oferta desejada) » Checkout.
2 - Em Aparência, pode ativar as seguintes opções:
3 - Clique em Enviar.