Mudar a aparência do Formulário
Você pode personalizar a aparência do formulário de inscrição do seu ingresso. Embora você possa trocar as cores da maioria dos elementos visuais e do texto, recomendamos escolher combinações de cores com alto contraste para garantir que seus clientes conseguem ler o que está escrito. Lembre-se de conferir o resultado final usando a ferramenta de visualização do editor de cores.
A personalização do formulário de inscrição de ingressos é aplicada ao nível de produto.
Nessa página:
Mudar as cores da página do formulário
Outras opções de estilo e aparência
Antes de começar, você precisa…
Ser usuário administrador ou ter permissão para realizar as ações a seguir.
Mudar as cores da página do formulário
Você pode alterar as cores do formulário para ficarem conforme as cores da sua marca.
Etapas:
1 - Acesse o ingresso desejado - uma tela com os dados será exibida.
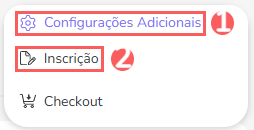
2 - Clique em Configurações Adicionais e, em seguida, em Inscrição.

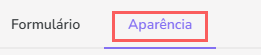
3 - Clique na aba Aparência.

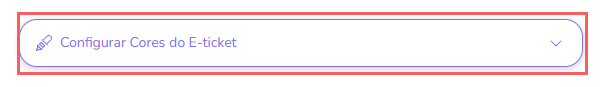
4 - Em Aparência, clique no botão Configurar Cores do E-ticket.

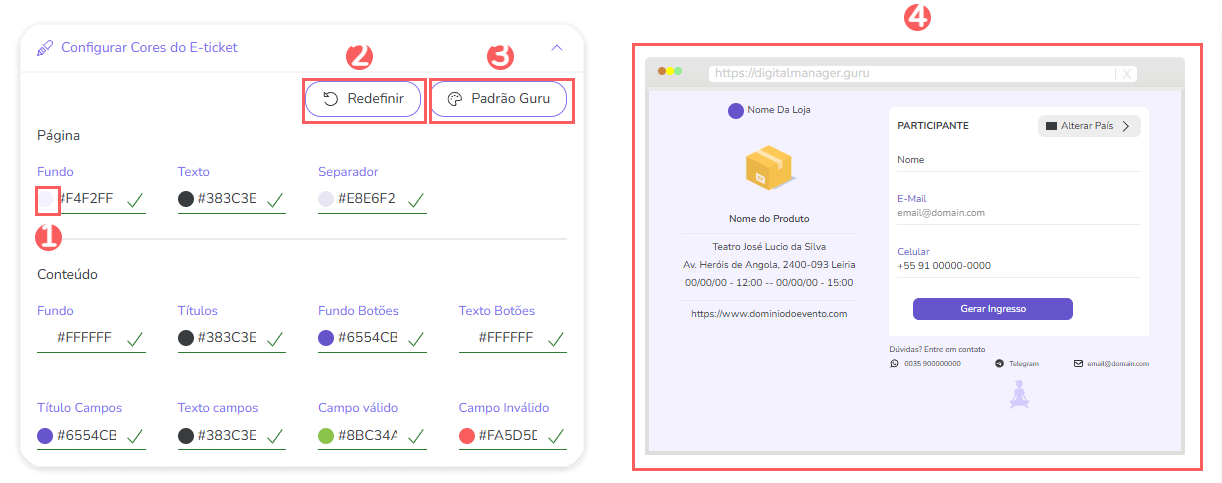
5 - Na janela de edição, use os botões de controle ou informe o código da cor em formato hexadecimal para cada elemento do E-ticket. À medida que realiza as alterações, pode conferir o resultado final do lado direito da janela.
Seletor de cor: exibe uma paleta de cores para seleção - disponível em cada elemento do formulário;
Redefinir: desfaz todas as alterações realizadas;
Padrão Guru: retorna ao padrão de cores da Guru;
Pré-visualização: alterna a pré-visualização entre desktop e dispositivo móvel.

6 - Ao concluir as alterações, clique em Enviar.
Outras opções de estilo e aparência
Você pode também personalizar o formulário no mobile e dar destaque à imagem.
Etapas:
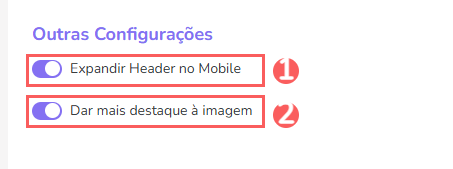
1 - Em Aparência, ative as seguintes opções:
Expandir Header no mobile: quando ativado, exibe detalhes do ingresso em formato expandido nos dispositivos móveis;
Dar mais destaque à imagem: quando ativado, exibe a imagem e a descrição do ingresso no topo para dispositivos móveis.


2 - Clique em Enviar.